
すいませんが、今からブログデザインの更新を行うので当ブログへのアクセスを制限します…
— ケンボウ (@kenbouapple_com) 2019年10月8日
デザインが変更出来次第Twitterで報告します!
デザイン変更の作業が終了したのでブログを再びアクセスできるようにしました!
— ケンボウ (@kenbouapple_com) 2019年10月8日
結構見た目が変わっていると思いますが、是非ご覧くださいm(_ _)m https://t.co/vNHKexjgXE
ブログのデザイン変更作業は終了しました!
— ケンボウ (@kenbouapple_com) 2019年10月8日
現在はアクセスできる状況になっています https://t.co/rCQfEbZX09
Twitterでも告知した通り、今回見慣れた当ブログのデザインを変更した。
今回は「急にデザイン変更した理由」と「今回変えた所」を書いていこうと思う。
それでは今回も行ってみよう。
今回ブログのデザインを変えた理由
1 旧デザインが微妙だったから

このブログページを立ち上げてからずっとあのデザインでやってきたわけだが、ここ最近になってあのデザインを微妙と感じるようになった。
というのもブログ立ち上げ直後の時は「HTML」の概念や「CSS」の仕組みなどが全く分かっておらず、ほぼテンプレートのデザインを使用したものだったため正直なところ初心者感が否めない印象だったからだ。
また今年のやりたい事の中に「ブログのデザインをカッコよくする」とも書いていたのでこの機会にと思ってデザインを変更させて頂いた。
2 コードが複雑になりすぎたから
実は旧デザインのブログは後から僕がCSSで結構カスタマイズしていたのもあって、何か1つデザインを変えようとすると複雑になりすぎたコードが悪さをして上手くいかないことが多かった。
一回コードをリセットしてシンプルにするためのデザイン変更でもある。
3 これからこのブログを本格的に運営できるようにするため
今までの旧デザインのブログは「初心者用テーマ」を使っていたのもあってあまりカスタマイズが効かず、本格的なブログの運営には向かなかった。
しかし新デザインのブログはコードや基本構造をとてもシンプルにした分、カスタマイズがしやすく本格的なブログの運営にも対応できるデザインにした。
今回のデザインで変えたところ
今回の新デザインで変えたところはこんな感じ
- デザインをシンプル化
- 使用テーマの変更
- CSSのシンプル化&HTMLコードの追加
- メニューバーを追加
- オススメ記事一覧を追加
- フォローボタンを追加
- タイトル部分の仕様変更
- 初読み込み時のアニメーションを追加
特にデザインのシンプル化とアニメーションなどの追加に力を入れさせてもらった。
1 デザインをシンプル化


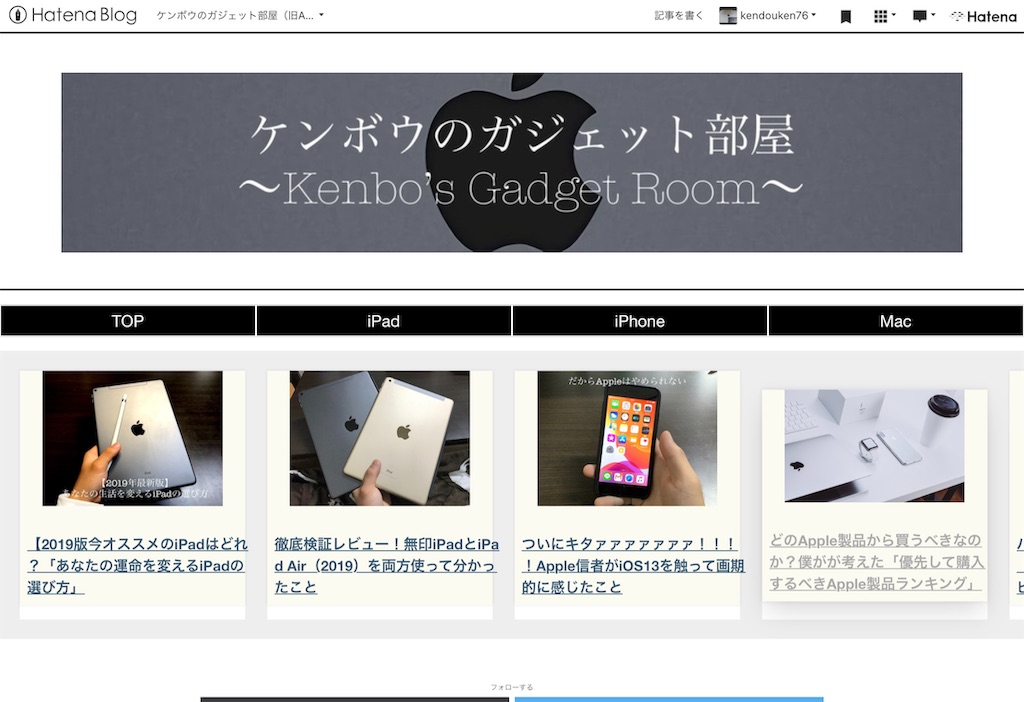
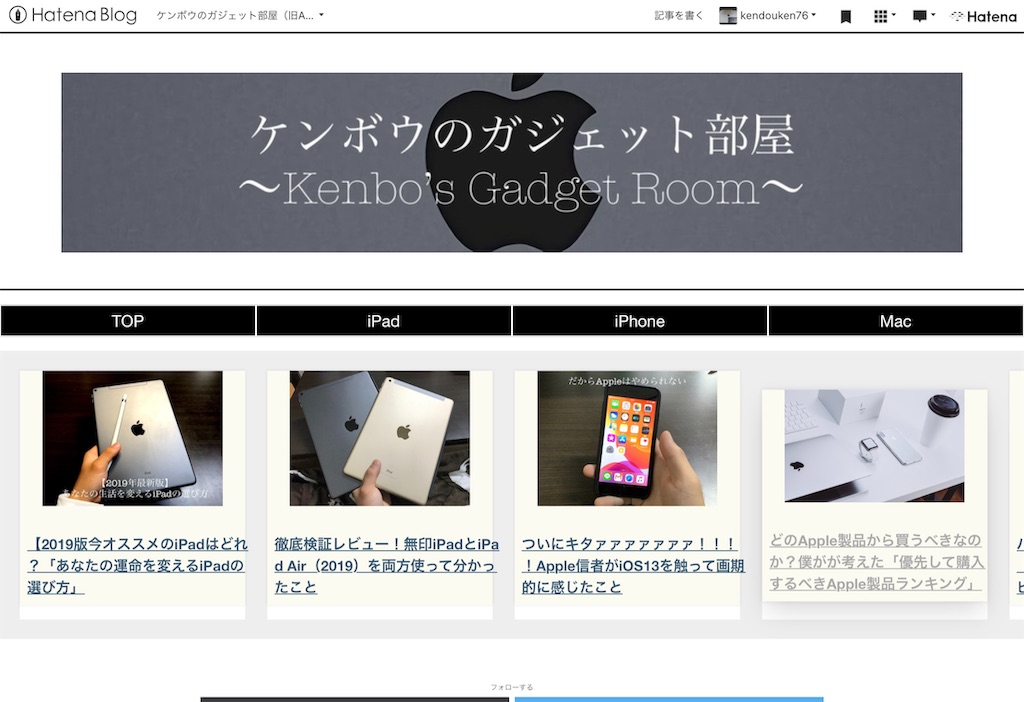
(右が旧デザイン、左が新デザイン)
新デザインではブログのメインカラーを白と黒の2色を基調としたカラーに変更したのとトップページのタイトル部分を独自デザインのものに変更させてもらった。
ちなみにメニューバーのデザインはApple公式サイトのこの部分をイメージしている笑

2 使用テーマの変更
デザイン変更の目的である「コードのシンプル化」を行うために
- カスタマイズがしやすいシンプルさ
- 見出し、目次などはあらかじめ設定されている
- スマホ表示に標準で対応
という条件でテーマを選定した結果、今回僕が使わせて頂いたのは「Brooklyn」というテーマ。
はてなブログの超便利なデザインテーマ「Brooklyn」を作りました | SHIROMAG
このテーマは本当に有能。見出しのデザインもテーマをインストールするだけで一発で決まる上に、余計なCSSコードが一切ないのでカスタマイズがし放題。しかもスマホの表示に標準で対応しているためデザイン変更も気軽に行える最高のテーマだ。
現にカスタマイズでメニューバーなどを追加してもデザインが崩れることがなかったので本当にオススメ。
3 CSSのシンプル化&HTMLの追加
今回のデザイン変更にあたって今まで使ってきた
- 目次
- 大見出し
- 中見出し
のCSSコードを削除してコードの構造をシンプルにして当ブログ初となるHTMLコードを追加させてもらった。
HTMLコードを使ったのは3箇所。
- メニューバー
- オススメ記事一覧
- フォローボタン
の設置のためにコードを使用している。

何気にこれらを初めて追加するときに上手く動かなくて相当焦ったが、何とか形になってよかった(´;ω;`)ブワッ
4 メニューバーの追加

なんだかんだ言って僕の読ませて頂いているブログの殆どにメニューバーがついているので、やっとではあるが当ブログもメニューバーを設置した。
今のところメニュー項目は
にしているが、今後増やしたりするかもしれない。
5 オススメ記事一覧を追加

今まで記事下にあったオススメ記事とは別に「僕が読んで欲しいオススメ記事一覧」をメニューバー下に作ってみた。
もちろんここのオススメの記事はどんどん入れ替えていく予定なので定期的に確認してみて欲しい。
6 フォローボタンの追加

これも「おしゃれなブロガーさんはだいたい設置してるよなぁ」という僕の独断と偏見の元で設置(笑)
何気にこのテーマのデザインに合っているのとマウスのカーソルを合わせると動くアニメーションが気に入っている。
7 タイトル部分の仕様変更
今までは「ケンボウのガジェット部屋」というタイトルだけの表示だったのを今回はサムネイル方式に変更した。

やっぱり今までのデザインよりも断然カッコいい気がする。
8 初読み込み時のアニメーションを追加
まずはこの動画を見て欲しい。
昨日から更にカスタマイズを加えて
— ケンボウ (@kenbouapple_com) 2019年10月9日
・読み込み時のアニメーションを追加
・タイトル下にオススメ記事一覧を追加
しました。
皆さんはどう思いますか? pic.twitter.com/135cWbPRnD
上記の動画にある通り当ブログを初めて読み込んだ時にアニメーションを追加した。
おぉアニメーションがいいね!
— ネスカフェ (@nesucafe2) 2019年10月9日
めっちゃ良いっすね!
— Thor/アイザワソウ (@Thor_Japan) 2019年10月9日
イイですね!!
— Hiro|Locus-Lounge (@hiro27_com) 2019年10月9日
正直、大丈夫かなと心の中でも思ったのだが皆さんが温かい評価をしてくださったので一安心している。ありがとうございますm(_ _)m
今後の予定
とりあえずはこの新デザインをベースにちょくちょく細かいアップデートを行なっていく予定。もしかすると一時ブログの方のアクセスを制限するかもしれないが、その際はTwitterの方で告知を行うのでチェックしていただけばありがたい。
今回の新デザインでこれからも頑張っていくぞ!!!!笑
今回は以上だ。ではまた次の記事で。